
Σύμφωνα με την Google από τη νέα χρονιά θα έχουμε μια σημαντική αλλαγή στον αλγόριθμο της κατάταξης των οργανικών αναζητήσεων, ενσωματώνοντας το Core Web Vitals ως σήμα κατάταξης, για να βελτιώσει τον τρόπο αξιολόγησης της συνολικής εμπειρίας ενός χρήστη που παρέχεται από μια ιστοσελίδα.
Τι είναι το Core Web Vitals της Google;
Το Core Web Vitals είναι μια νέα πρωτοβουλία της Google που έχει σχεδιαστεί για τη βελτίωση της εμπειρίας των χρηστών στο διαδίκτυο. Αντί να επικεντρώνεται σε γενικές μετρήσεις, όπως πόσος χρόνος χρειάζεται για τη φόρτωση ολόκληρης της ιστοσελίδα σας, το Core Web Vitals εστιάζει περισσότερο στο πώς η απόδοση του ιστότοπού σας συνδέεται με την εμπειρία των χρηστών.
Για παράδειγμα, πόσο χρόνος χρειάζεται για τη φόρτωση του πιο σημαντικού περιεχομένου της ιστοσελίδας σας; Το χρονικό διάστημα που απαιτείται για τη φόρτωση ολόκληρου του ιστότοπού σας δεν είναι απαραίτητα η πιο σημαντική μέτρηση για την εμπειρία χρήστη. Αντ ‘αυτού, οι περισσότεροι χρήστες ενδιαφέρονται για το πόσο σύντομα μπορούν να αρχίσουν να διαβάζουν το περιεχόμενό σας, το οποίο είναι μέρος αυτού που το Core Web Vitals προσπαθεί να πάρει μετρήσεις.
Επί του παρόντος, υπάρχουν τρεις διαφορετικές μετρήσεις που θα χρησιμοποιεί το Core Web Vitals και θα αναφερθούμε για κάθε μέτρηση με περισσότερες λεπτομέρειες παρακάτω. Μια σύντομη περίληψη :
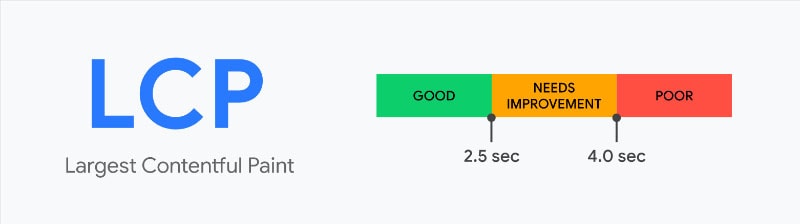
- Largest Contentful Paint (LCP) – Πόσος χρόνος χρειάζεται για τη φόρτωση του πιο σημαντικού περιεχομένου στην ιστοσελίδα σας. Συνήθως, αυτό θα είναι μια ενότητα του ιστότοπού σας ή μια χαρακτηριστική εικόνα.
- Cumulative Layout Shift (CLS) – πόσο αλλάζει το περιεχόμενο της ιστοσελίδας σας καθώς φορτώνει, κάτι που είναι κακό για την εμπειρία των χρηστών. Για παράδειγμα, εάν έχετε καθυστερημένη φόρτωση διαφημίσεων που “αλλάζουν” το περιεχόμενο μετά τη φόρτωση του, αυτή είναι μια αλλαγή διάταξης.
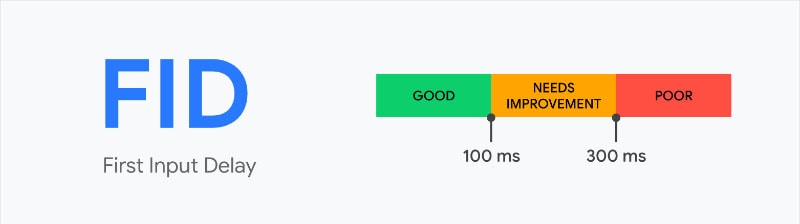
- First Input Delay (FID) – ο χρόνος που χρειάζεται όταν ένας χρήστης αλληλεπιδρά με κάτι στη σελίδα σας (π.χ. κάνοντας κλικ σε ένα κουμπί) και όταν το πρόγραμμα περιήγησης ξεκινάει την επεξεργασία αυτού του συμβάντος. Όπως μπορείτε να δείτε, ο “χρόνος φόρτωσης” δεν είναι μία από τις μετρήσεις που η Google επέλεξε να συμπεριλάβει γιατί ενδιαφέρεται περισσότερο για το πώς η απόδοση του ιστότοπού σας συνδέεται με την εμπειρία χρήστη.
Η ομάδα της Google πιστεύει ότι αυτές οι μετρήσεις είναι πολύ σημαντικές για την απόδοση μιας ιστοσελίδας και το πως επηρεάζει συνολικά την εμπειρία ενός χρήστη καθώς κάνει περιήγηση.
Μπορεί το Core Web Vitals να επηρεάσει το Search Engine Optimization (SEO);
Ναι, μπορεί και συγκεκριμένα μέσα στο 2021 θα γίνει πολύ σημαντικός παράγοντας κατάταξης SEO για την Google.
Η Google έχει επίσης αναφέρει ότι το Core Web Vitals θα επηρεάσει τόσο τα αποτελέσματα για κινητά όσο και για επιτραπέζιους υπολογιστές, αλλά και εάν ο ιστότοπός σας εμφανίζεται ή όχι ψηλά στις αναζητήσεις.
Προηγουμένως, μια ιστοσελίδα χρειαζόταν να χρησιμοποιεί AMP (Accelerated Mobile Pages – βοηθά τις σελίδες σας να φορτώνουν πιο γρήγορα σε mobile συσκευές) για να εμφανίζεται υψηλότερα στις αναζητήσεις των Top Stories. Αυτό δεν θα ισχύει πλέον μόλις εφαρμοστούν οι αλλαγές από την Google, αλλά η ιστοσελίδα σας θα πρέπει να πληροί συγκεκριμένες βαθμολογίες του Core Web Vitals για να εμφανίζεται στις κορυφαίες αναζητήσεις.
Οι μετρήσεις του Core Web Vitals θα έχουν πραγματικό αντίκτυπο στην απόδοση αναζήτησης της ιστοσελίδας σας, ειδικά αν προσπαθείτε να εμφανίσετε το περιεχόμενό σας όσο πιο ψηλά γίνεται στη Google.
Επεξήγηση του Core Web Vitals και πως να το δοκιμάσετε
Τώρα, ας δούμε μια καλύτερη εξήγηση για τις τρεις μετρήσεις του Core Web Vitals και πώς μπορείτε να δοκιμάσετε την ιστοσελίδα σας. Θα ξεκινήσουμε αναφέροντας πού μπορείτε να δοκιμάσετε την σελίδα σας. Αυτό είναι σημαντικό επειδή τα εργαλεία δοκιμής συνδέονται άμεσα με την κατανόηση των μετρήσεων.
Πώς να δοκιμάσετε το Core Web Vitals στο WordPress
Ο ευκολότερος τρόπος για να δοκιμάσετε την ιστοσελίδα σας για το Core Web Vitals είναι μέσω του Google PageSpeed Insights, που παρέχει δεδομένα και για τις τρεις μετρήσεις. (Κάντε δοκιμή τουλάχιστον 2-3 φορές για να πάρετε σωστές μετρήσεις).
Άλλα εργαλεία δοκιμής ταχύτητας που έχουν επίσης ενσωματώσει τα Core Web Vitals στα αποτελέσματά τους, είναι το WebPageTest, το Lighthouse και το GTmetrix.
Στο PageSpeed Insights, το μόνο που πρέπει να κάνετε είναι να βάλετε τη διεύθυνση URL του ιστότοπού σας και θα πάρετε μετρήσεις Core Web Vitals τόσο για τα δεδομένα πεδίου (εάν διαθέτει αρκετά η ιστοσελίδα σας ) όσο και για δεδομένα εργαστηρίου. Οι μετρήσεις Core Web Vitals επισημαίνονται με μια μπλε σημαία.
Για ιστότοπους χαμηλότερης επισκεψιμότητας, ενδέχεται να έχετε μετρήσεις μόνο για LCP και CLS, επειδή η Google δεν διαθέτει αρκετά δεδομένα από πραγματικούς επισκέπτες.
Μια άλλη σημαντική παράμετρος είναι ότι πρέπει να ελέγξετε τόσο τα αποτελέσματα για κινητά όσο και για επιτραπέζιους υπολογιστές, καθώς οι μετρήσεις του Core Web Vitals διαφέρουν μεταξύ τους.
Δείτε παραδείγματα από την ιστοσελίδα μας Create myWeb όπου μετά την βελτιστοποίηση που πραγματοποιήσαμε, πετύχαμε άριστους χρόνους, σύμφωνα με τις μετρήσεις του Google PageSpeed Insights και GTmetrix.
Ακόμη όπως θα δείτε παρακάτω αναφέρουμε μερικές από τις τεχνικές που χρησιμοποιήσαμε και προτείνουμε γενικότερα, για να πετύχουμε το αποτέλεσμα που θέλουμε. Φυσικά κάθε ιστοσελίδα είναι διαφορετική (φιλοξενία server, επιλογή template, περιεχόμενο, κλπ) οπότε πιθανόν να χρειαστούν επιπλέον εργασίες.

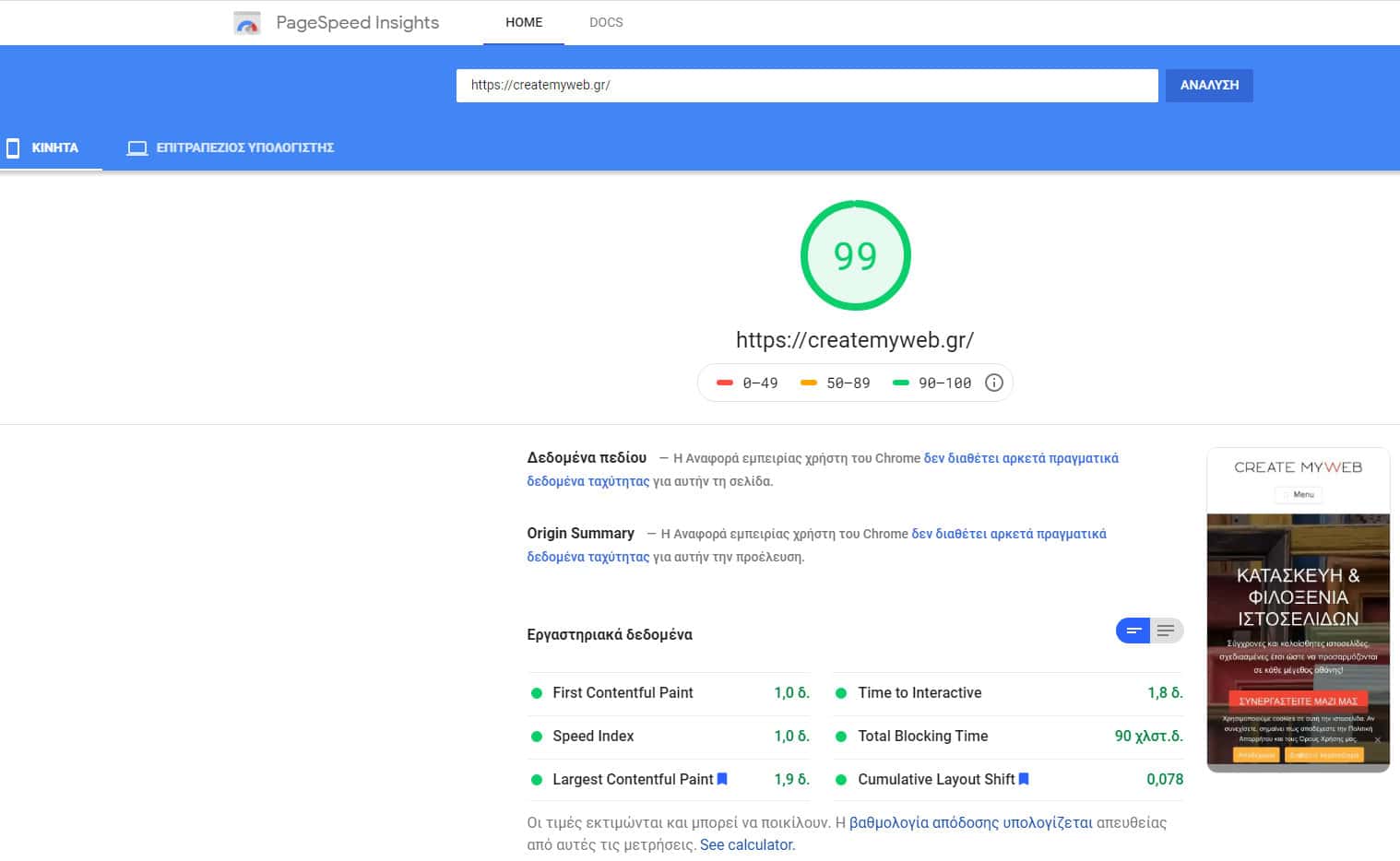
Core Web Vitals μετρήσεις για Κινητά – Google PageSpeed Insights

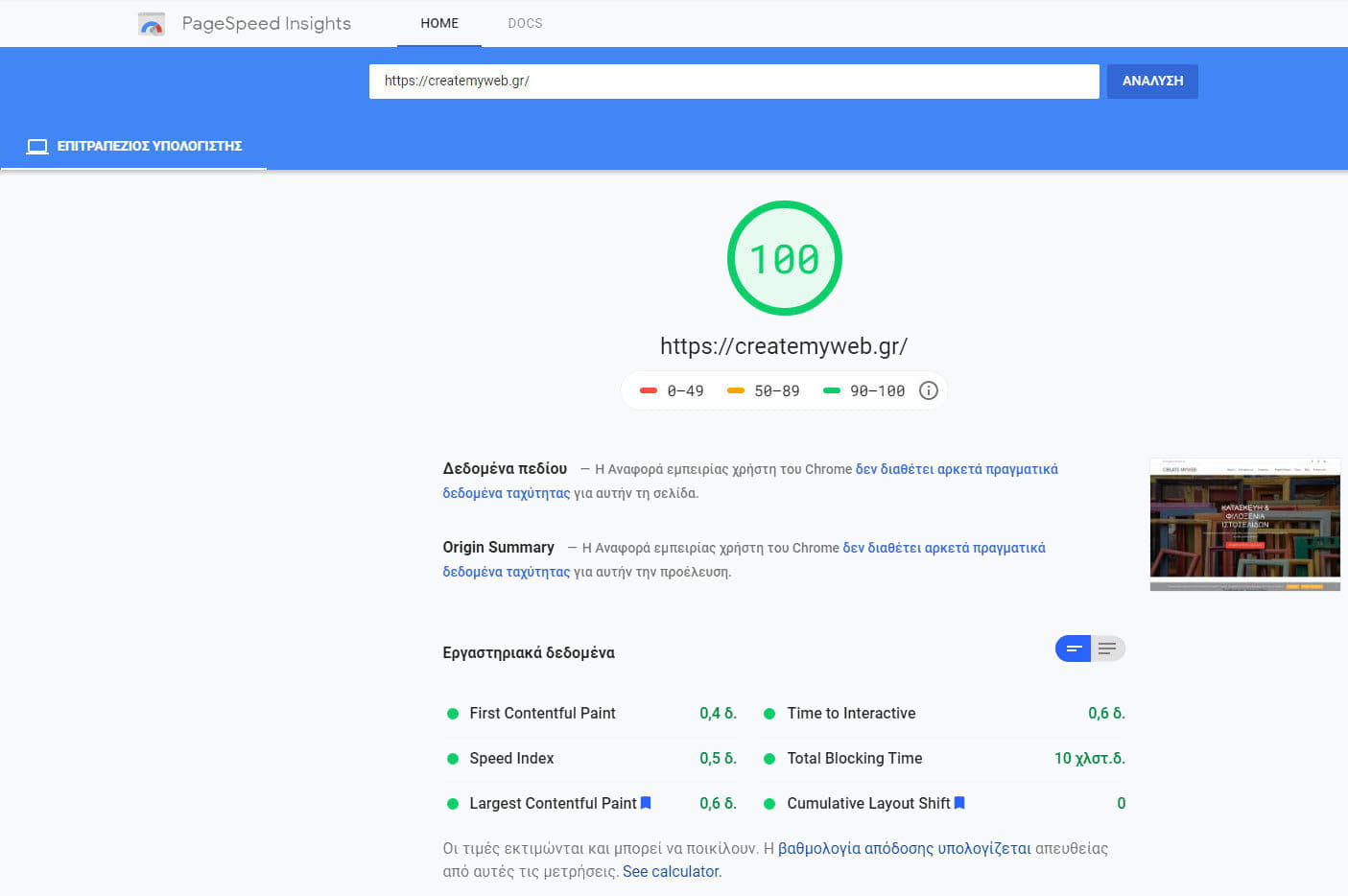
Core Web Vitals μετρήσεις για Επιτραπέζιο Υπολογιστή – Google PageSpeed Insights

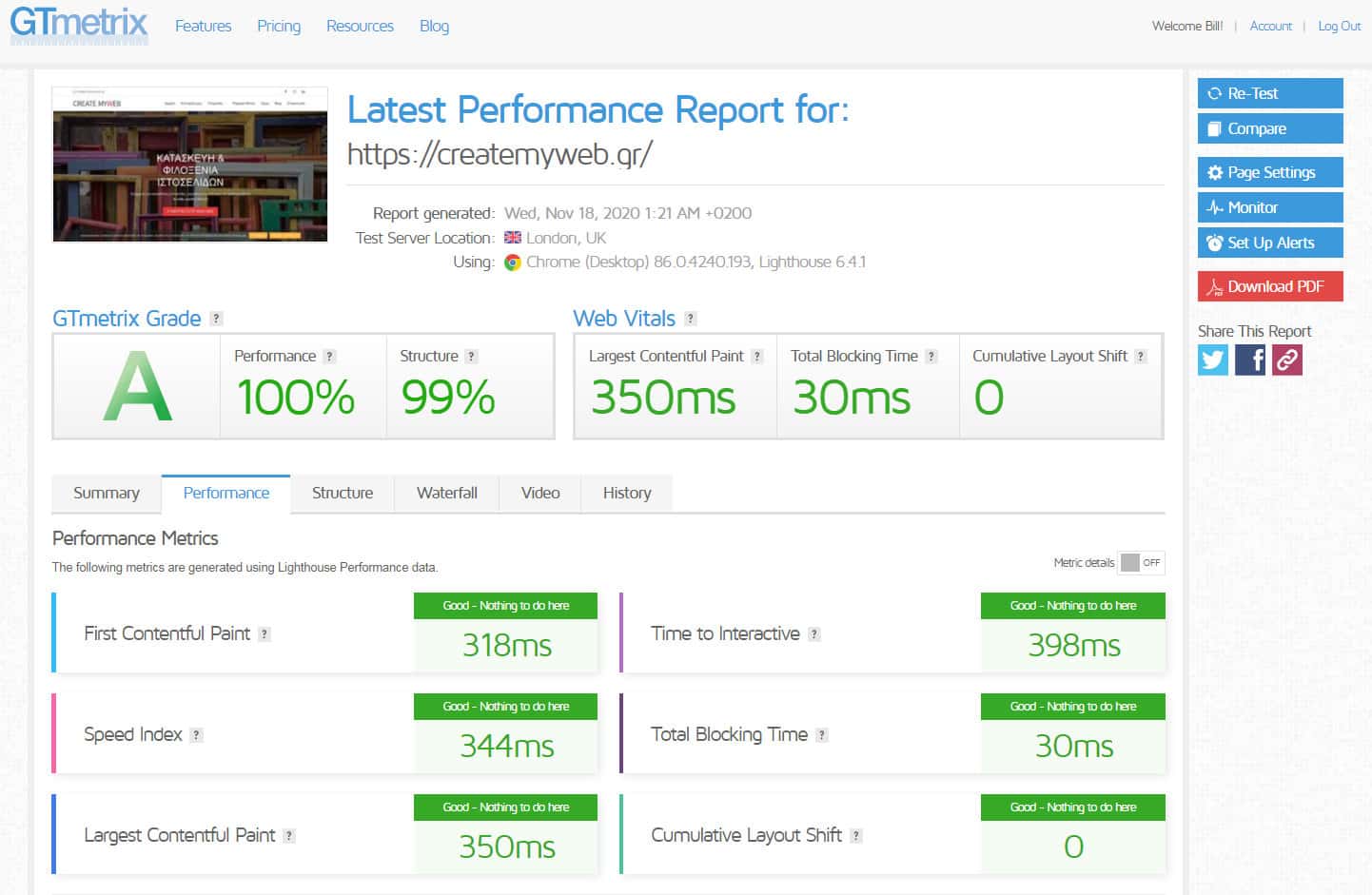
Performance, Structure & Core Web Vitals μετρήσεις – GTmetrix
Εάν χρησιμοποιείτε το Google Search Console, μπορείτε επίσης να προβάλετε μια αναφορά Core Web Vitals σε ολόκληρο τον ιστότοπο το οποίο σας βοηθά να εντοπίζετε τυχόν προβλήματα.
Τώρα, ας δούμε τι σημαίνουν οι τρεις μετρήσεις.
Largest Contentful Paint (LCP) – Στοιχείο μεγαλύτερης σχεδίασης με περιεχόμενο

Το Largest Contentful Paint (LCP) μετράει όταν φορτώνεται το κύριο περιεχόμενο μιας σελίδας, το οποίο η Google λέει ότι επηρεάζει τους επισκέπτες, πόσο γρήγορα αντιλαμβάνονται ότι φορτώθηκε η ιστοσελίδας σας.
Το LCP είναι παρόμοιο με μια άλλη μέτρηση – First Contentful Paint (FCP). Η βασική διαφορά είναι ότι το LCP εστιάζεται όταν φορτώνεται το «κύριο» περιεχόμενο, ενώ το FCP εστιάζεται ακριβώς όταν φορτώνεται το «πρώτο» περιεχόμενο μιας σελίδας.
Το “στοιχείο” LCP θα είναι διαφορετικό για κάθε ιστότοπο και θα διαφέρει επίσης μεταξύ των εκδόσεων για κινητά και επιτραπέζιους υπολογιστές της ιστοσελίδας σας. Μερικές φορές το στοιχείο LCP θα μπορούσε να είναι εικόνα, ενώ άλλες φορές μπορεί να είναι μόνο κείμενο.
Για να δείτε το LCP της ιστοσελίδας σας, μπορείτε να χρησιμοποιήσετε το Google PageSpeed Insights. Πηγαίνετε προς τα κάτω στην ενότητα Διαγνωστικά στοιχεία και ανοίξτε την καρτέλα στοιχείο μεγαλύτερης σχεδίασης με περιεχόμενο. Εκεί, η Google θα εμφανίσει το HTML για το στοιχείο που χρησιμοποιεί για τη μέτρηση του LCP.
Βασικά, το LCP μετράει πόσος χρόνος χρειάζεται για να γίνουν ορατά αυτά τα στοιχεία στους επισκέπτες σας.
Δείτε πώς η Google ορίζει τα αποτελέσματα της μετρήσης LCP :
- Καλό – Κάτω από 2,5 δευτερόλεπτα
- Χρειάζεται βελτίωση – Μεταξύ 2,5 δευτερολέπτων και 4,0 δευτερολέπτων
- Κακό – Πάνω από 4,0 δευτερόλεπτα
Cumulative Layout Shift (CLS) – Αποφύγετε τις μεγάλες μετατοπίσεις διάταξης

Το Cumulative Layout Shift (CLS) ασχολείται με τον τρόπο φόρτωσης της ιστοσελίδας σας και κατά πόσο το περιεχόμενό σας “μετακινείται” καθώς φορτώνεται νέο περιεχόμενο.
Για παράδειγμα, αν έχετε επισκεφτεί μια ιστοσελίδα ειδήσεων όπου το περιεχόμενο του άρθρου συνεχίζει να αλλάζει καθώς ο ιστότοπος φορτώνει διαφημίσεις, αυτό είναι το CLS.
Αυτό θα μπορούσε να είναι μια ακόμη πιο απογοητευτική κατάσταση όπου η καθυστερημένη φόρτωση περιεχομένου προκαλεί την αλλαγή ενός κουμπιού και κάνει τον επισκέπτη να κάνει λάθος κλικ σε λάθος κουμπί.
Αν συμβεί κάτι τέτοιο θα είναι εξαιρετικά ενοχλητικό, διότι η υπερβολική αλλαγή διάταξης θα προκαλέσει στους επισκέπτες σας, μια πραγματικά κακή εμπειρία.
Για να μετρήσετε τη βαθμολογία CLS, μπορείτε να χρησιμοποιήσετε τόσο τα δεδομένα εργαστηρίου όσο και τα δεδομένα πεδίου στο PageSpeed Insights.
Δείτε πώς η Google καθορίζει τις διαφορετικές βαθμολογίες :
- Καλό – Κάτω από 0,1
- Χρειάζεται βελτίωση – Μεταξύ 0,1 και 0,25
- Κακό – Πάνω από 0,25
Αν μεταβείτε στην ενότητα αποφύγετε τις μεγάλες μετατοπίσεις διάταξης στην περιοχή Διαγνωστικά στοιχεία του Google PageSpeed Insights, μπορείτε να δείτε τα μεμονωμένα στοιχεία στην ιστοσελίδας σας που “αλλάζουν” και επηρεάζουν τη βαθμολογία σας.
First Input Delay (FID) – Πρώτη καθυστέρηση εισαγωγής

Το First Input Delay (FID) είναι ίσως η πιο περίπλοκη μέτρηση για κατανόηση και βελτιστοποίηση.
Ουσιαστικά, είναι πόσος χρόνος χρειάζεται για να γίνει διαδραστικός ο ιστότοπός σας αφού ένας χρήστης κάνει κλικ σε έναν σύνδεσμο / κουμπί ή αλληλεπιδρά με ένα στοιχείο ελέγχου με JavaScript.
Το FID – πρώτη καθυστέρηση εισαγωγής, επηρεάζεται σε μεγάλο βαθμό από τη JavaScript. Για παράδειγμα, εάν ένα κινητό επισκέπτη είναι απασχολημένο με την επεξεργασία ενός μεγάλου αρχείου JavaScript από την ιστοσελίδα σας, ενδέχεται να μην είναι διαδραστικό εάν ένας χρήστης προσπαθήσει να κάνει κλικ σε ένα στοιχείο.
Δείτε πώς η Google καθορίζει τους χρόνους FID :
- Καλό – Κάτω από 100 ms
- Χρειάζεται βελτίωση – Μεταξύ 100 ms και 300 ms
- Κακό – Πάνω από 300 ms
Σε αντίθεση με το LCP και το CLS, το FID βασίζεται σε πραγματικά δεδομένα χρήστη, οπότε δεν μπορείτε να το δοκιμάσετε εύκολα σε Εργαστηριακά δεδομένα. Αυτός είναι ο λόγος για τον οποίο θα βλέπετε το First Input Delay (FID) στην ενότητα Δεδομένα πεδίου του PageSpeed Insights Δυστυχώς, εάν η ιστοσελίδας σας δεν διαθέτει αρκετά δεδομένα, δεν υπάρχει εύκολος τρόπος μέτρησης των χρόνων FID της ιστοσελίδας σας.
Πως να βελτιώσετε το Core Web Vitals στο WordPress
Οι στρατηγικές που μπορούν να χρησιμοποιηθούν για να βελτιώσετε το Core Web Vitals στο WordPress είναι ελαφρώς διαφορετικές για κάθε μέτρηση.
Πώς να βελτιώσετε το Largest Contentful Paint (LCP)
- Επιλέξτε γρήγορη φιλοξενία Server – η φιλοξενία επηρεάζει την απόκριση του διακομιστή, η οποία παίζει μεγάλο ρόλο στο LCP.
- Χρησιμοποιείστε ένα πρόγραμμα Cache – η προσωρινή αποθήκευση σελίδας επιταχύνει επίσης την ταχύτητα του διακομιστής σας και το πόσο γρήγορα μπορεί να ανταποκριθεί.
- Βελτιστοποιήστε τις εικόνες σας – πολλές φορές, το στοιχείο LCP θα είναι μια εικόνα, οπότε η βελτιστοποίηση των εικόνων σας θα επιταχύνει τον χρόνο της ιστοσελίδας σας.
- Βελτιστοποιήστε τον κωδικά σας – εάν φορτώσετε περιττά CSS ή JavaScript πριν από το κύριο περιεχόμενό σας, θα επιβραδύνει το χρόνο σας.
- Χρησιμοποιήστε συμπίεση σε επίπεδο διακομιστή – χρησιμοποιώντας τη συμπίεση Gzip ή Brotli θα μειώσετε το μέγεθος των αρχείων της ιστοσελίδας σας, το οποίο επιταχύνει το LCP.
- Χρησιμοποιήστε το preconnect για σημαντικούς πόρους – το preconnect σάς επιτρέπει να δημιουργήσετε σημαντικές συνδέσεις τρίτων μερών και να μειώσετε τους χρόνους φόρτωσης.
- Χρησιμοποιήστε ένα δίκτυο παράδοσης περιεχομένου (CDN) για αναγνώστες απ’ όλο τον κόσμο – εάν έχετε αναγνώστες από παντού, ένα CDN μπορεί να επιταχύνει τον χρόνο LCP για επισκέπτες σε όλο τον κόσμο.
Πώς να βελτιώσετε το Cumulative Layout Shift (CLS)
Η βελτιστοποίηση του Cumulative Layout Shift (CLS) είναι λίγο πιο τεχνική, επειδή ασχολείται περισσότερο με τον κώδικα της ιστοσελίδας σας. Μερικά από τα πιο κοινά προβλήματα και επιδιορθώσεις είναι:
- Εικόνες χωρίς διαστάσεις – αν προσθέσετε εικόνες μέσω του προγράμματος επεξεργασίας WordPress, τότε το WordPress προσθέτει αυτόματα διαστάσεις για εσάς. Ωστόσο, φροντίστε να βάζετε διαστάσεις εάν προσθέτετε μη αυτόματα εικόνες οπουδήποτε χρησιμοποιώντας τον δικό σας κωδικό.
- Διαφημίσεις, ενσωματώσεις και iframe χωρίς διαστάσεις – όπως και με τις εικόνες, η φόρτωση ενσωματώσεων χωρίς διαστάσεις μπορεί επίσης να προκαλέσει προβλήματα. Φροντίστε να καθορίζετε πάντα μεγέθη όταν χρησιμοποιείτε αυτές τις ενσωματώσεις Εναλλακτικά, εάν τοποθετείτε διαφημίσεις, φροντίστε να έχετε χώρο για κάθε διαφήμιση.
- Γραμματοσειρές ιστοσελίδας (FOIT / FOUT) – εάν χρησιμοποιείτε προσαρμοσμένες γραμματοσειρές ιστοσελίδας, μια γραμματοσειρά που καθυστερεί κατά την φόρτωση μπορεί να προκαλέσει ζητήματα όπως την εμφάνιση αόρατου κειμένου (FOIT) ή την εμφάνιση ασταθούς κειμένου (FOUT). Μια λύση για την επίλυση αυτού του προβλήματος είναι η προ-φόρτωση γραμματοσειρών.
Πώς να βελτιώσετε το First Input Delay (FID)
Η βελτιστοποίηση για το First Input Delay (FID) είναι η πιο περίπλοκη επειδή ασχολείται αποκλειστικά με κώδικα. Συγκεκριμένα, θα χρειαστεί να περιορίσετε τη βαριά εκτέλεση αρχείων JavaScript, ώστε το πρόγραμμα περιήγησης να μπορεί να ανταποκρίνεται γρήγορα στις αλληλεπιδράσεις των χρηστών.
Θα πρέπει να ξεκινήσετε εξαλείφοντας την περιττή JavaScript εάν είναι δυνατόν. Εάν εξακολουθείτε να εκτελείτε βαριές εργασίες, μπορείτε να τις χωρίσετε σε μικρότερες εργασίες.
Μία λύση θα ήταν να αφαιρέσουν τα βαριά πρόσθετα με JavaScript και να αντικατασταθούν με πιο ελαφριά.
Πόσο θα επηρεάσει η νέα ενημέρωση της Google;
Σύμφωνα με τη Google, το πολύ καλό και χρήσιμο περιεχόμενο θα εξακολουθεί να έχει τον πρωταγωνιστικό ρόλο για τις κατατάξεις στα οργανικά της αποτελέσματα.
Αυτό σημαίνει ότι μια ιστοσελίδα με ποιοτικό περιεχόμενο θα συνεχίσει να εμφανίζεται στις αναζητήσεις της Google και να κατατάσσεται υψηλά.
Όμως, μεταξύ δύο ιστοσελίδων που έχουν αντίστοιχης ποιότητας περιεχόμενο, πιο ψηλά θα εμφανίζεται αυτό που θα προσφέρει καλύτερη συνολική εμπειρία στον επισκέπτη.
Βελτιστοποίηση του Core Web Vitals
Το Core Web Vitals είναι η νέα ώθηση της Google στο διαδίκτυο και η βελτίωση της εμπειρίας των χρηστών σε ιστοσελίδες.
Ενώ το Core Web Vitals δεν αποτελεί επί του παρόντος παράγοντα κατάταξης SEO, η Google θα τo προσθέσει ως παράγοντα κατάταξης μέσα στο 2021, οπότε ξεκινήστε την βελτιστοποίηση από τώρα για να είστε έτοιμοι.
Αν αναζητάτε ένα αξιόπιστο συνεργάτη για να αναλάβει την κατασκευή της ιστοσελίδας σας, την προώθηση και την βελτιστοποίηση στη κατάταξη των οργανικών αποτελεσμάτων της Google, το Create myWeb έχει τις γνώσεις και την εμπειρία για να σας προσφέρει όλα όσα χρειάζεστε, ώστε να πετύχετε αυτό που θέλετε.

